This is part 2 of a 3 part series where we will get to know how Notification Hubs work and why they are a cool feature of Windows Azure.
You can get the source code of the projects in this blog post here: http://github.com/sabbour/breakingnews
Recap
In the first part of this blog series, we created a Notification Hub, a server side app to push notifications as well as a Windows 8 app to consume notifications. In this post, we will see a neat feature of Notification Hubs which is Tags.
What are tags?
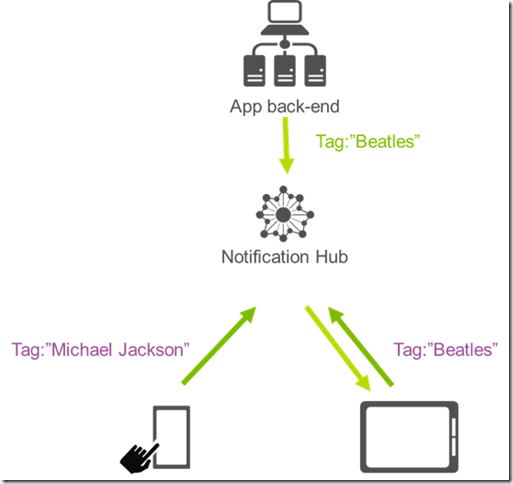
In the first part, we used the hub to broadcast a notification to all the users on our hub. But what if we want more granular control? Say what if we are building an application like Bing News and we want to push breaking news notifications to only people who are subscribed to a specific category? Tags give you the power to do exactly so.
Tags can act as “interest groups and frees you from maintaining the tag registrations, as the devices themselves handle that. They are simple strings, so they can be anything. Any of the tags below would work:
- followband:Beatles
- followuser:Alice
- news:windowsazure
- 12345
- sabbour
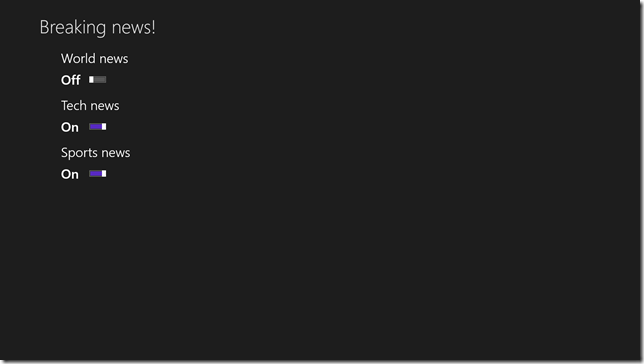
Building the Breaking News app
The source code of the app is available on GitHub here: http://github.com/sabbour/breakingnews so I won’t be going in details of creating the app, but will highlight the interesting bits of code.
Just like we did in part 1, registrations expire, so you should renew your registration with the Notification Hub upon app launch
// Create the notification hub
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">NotificationHubClient hub = NotificationHubClient.CreateClientFromConnectionString(</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"> <span style="color: rgb(0, 96, 128);">"Endpoint=sb://[service bus name space].servicebus.windows.net/;SharedAccessKeyName=DefaultFullSharedAccessSignature;SharedAccessKey=[notification hub full key]"</span>,</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);"> <span style="color: rgb(0, 96, 128);">"[notification hub name]"</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;">);</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">&#160;</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"><span style="color: rgb(0, 128, 0);">// Get a Push Notification channel from the PushNotificationChannelManager</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync();</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;">&#160;</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);"><span style="color: rgb(0, 128, 0);">// This is over simplification. In a real world app, you would probably be getting those through the app and loading them here</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"><span style="color: rgb(0, 0, 255);">string</span>[] tagsToSubscribeTo = { <span style="color: rgb(0, 96, 128);">"sports"</span>, <span style="color: rgb(0, 96, 128);">"politics"</span> };</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">&#160;</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"><span style="color: rgb(0, 128, 0);">// Register with the Notification Hub, passing the push channel uri and the string array of tags</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">await hub.RegisterNativeAsync(channel.Uri, tagsToSubscribeTo);</pre>
Building the Breaking News backend
Regardless of how you build your backend, it can be an MVC website, a Web API, a WCF Service or even a console app, this is how you send the notification. Note that we specified the tag name “sports” when sending the notification. We didn’t have to loop over any records on our database to see who is interested in receiving sports update. It is all handled by the Notification Hub
// Create a hub client using the DefaultFullSharedAccessSignature
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">NotificationHubClient hub = NotificationHubClient.CreateClientFromConnectionString(</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"> <span style="color: rgb(0, 96, 128);">"Endpoint=sb://[your service bus name].servicebus.windows.net/;SharedAccessKeyName=DefaultFullSharedAccessSignature;SharedAccessKey=[your DefaultFullSharedAccessSignature]"</span>,</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);"> <span style="color: rgb(0, 96, 128);">"[notification hub name]"</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;">);</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">&#160;</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"><span style="color: rgb(0, 128, 0);">// Since we are using native notifications, we have to construct the payload in the format</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);"><span style="color: rgb(0, 128, 0);">// the service is expecting. The example below is for sending a Toast notification on Windows 8</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"><span style="color: rgb(0, 0, 255);">string</span> toastTemplate = <span style="color: rgb(0, 96, 128);">@"<toast><visual><binding template="</span><span style="color: rgb(0, 96, 128);">"ToastText01"</span><span style="color: rgb(0, 96, 128);">"><text id="</span><span style="color: rgb(0, 96, 128);">"1"</span><span style="color: rgb(0, 96, 128);">">{0}</text></binding></visual></toast>"</span>;</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">&#160;</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;"><span style="color: rgb(0, 128, 0);">// This call essentialy broadcasts a push notification to ALL Windows 8 devices that are registered with the service</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);"><span style="color: rgb(0, 128, 0);">// and registered to receive "sports" notifications</span></pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: white;">var payload = <span style="color: rgb(0, 0, 255);">string</span>.Format(toastTemplate, <span style="color: rgb(0, 96, 128);">"Messi scored a goal against Brazil in the World Cup Finals"</span>);</pre>
<pre style="margin: 0em; padding: 0px; width: 100%; text-align: left; color: black; line-height: 12pt; overflow: visible; font-family: "Courier New", courier, monospace; font-size: 8pt; direction: ltr; background-color: rgb(244, 244, 244);">hub.SendWindowsNativeNotificationAsync(payload,<span style="color: rgb(0, 96, 128);">"sports"</span>);</pre>
Closing
Download the app from GitHub and play around with it. In the next post, we’ll be covering an exciting feature called Templates. Until then!
Note: This post originally appeared on my MSDN blog at http://blogs.msdn.com/b/africaapps/archive/2013/10/22/w
Comments powered by Disqus