Introduction
If you haven't checked out the ASP.net and Web Tools 2012.12 release, you should! It is a tooling refresh of Visual Studio 2012 and Visual Studio 2012 Express for Web, that extends the existing ASP.net runtime with a lot of exciting new features including:
- New Web API functionality (OData endpoints, tracing and automatically generated help pages)
- New ASP.NET MVC templates for Facebook Application and Single Page Application
- Real-time communication via ASP.NET SignalR
- Extensionless Web Forms via ASP.NET Friendly URLs
- Support for the new Windows Azure Authentication
- Ability to see CSS updates in real-time
- Pasting JSON as an automatically generated .NET classes using a Special Paste command.
Download it and check out all the new features and also hit the release notes for the full details.
In this post, we will be exploring the new Facebook Application MVC template. We will create a simple Facebook App, and host it on Azure.
Let's start!
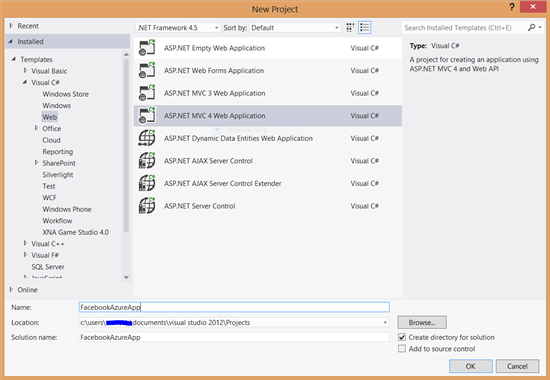
Make sure you installed the update, then let's create a new ASP.net MVC4 App
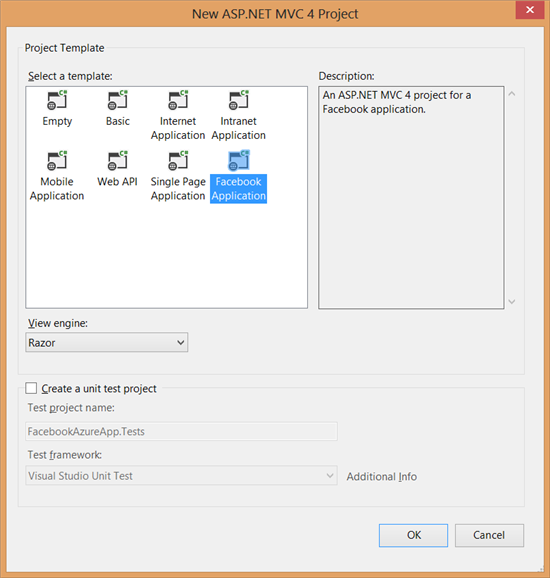
Then select the Facebook Application project template
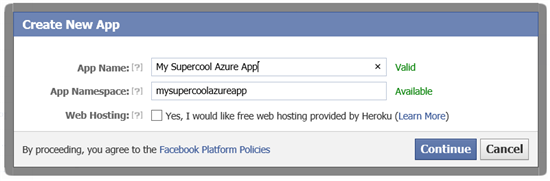
Next go ahead to https://developers.facebook.com/apps and create a new Facebook app. You will need to select a unique name and be creative!
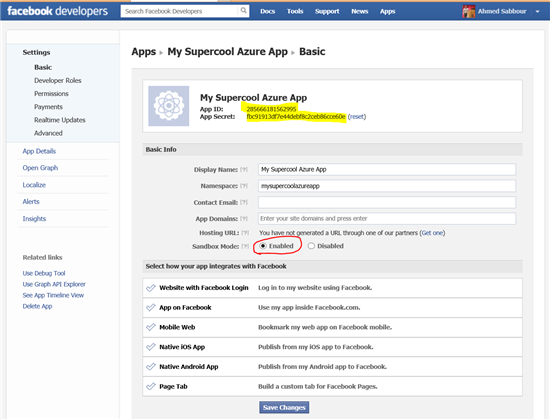
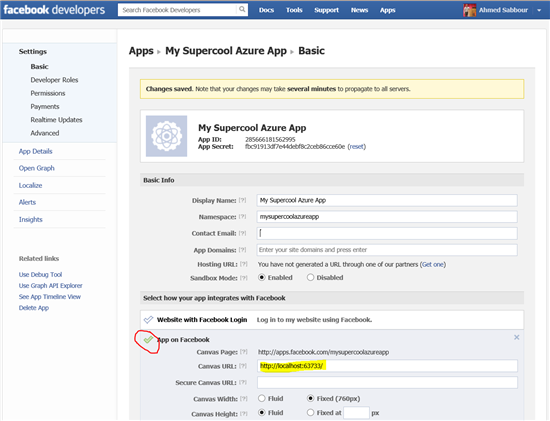
After the app is created, you need to take note of the App ID and App Secret as we will be using them in the next step. Also make sure to enable the Sandbox mode.
Now, go back to Visual Studio, open the Web.config file and fill in the AppId, AppSecret and the App Namespace
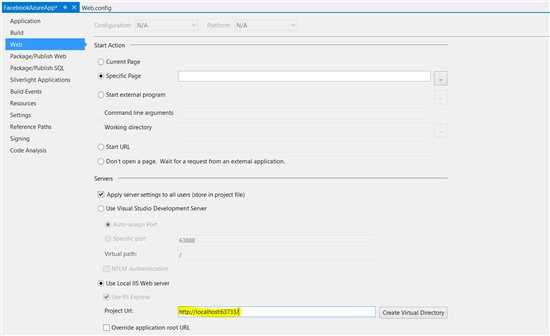
Now in the Solution Explorer, right click on the project, click Properties, then go to the Web tab. Copy the Project Url.
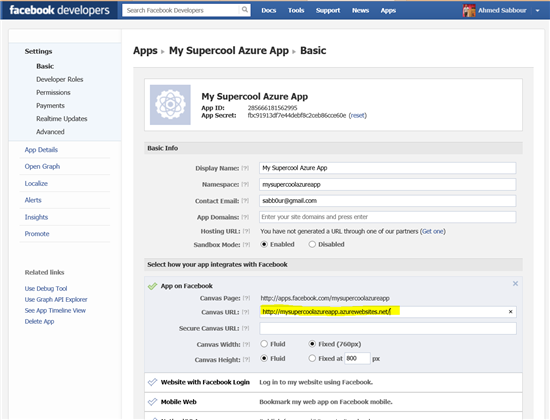
Go back to Facebook, check the "App on Facebook" mark, then paste the copied link in the Canvas URL
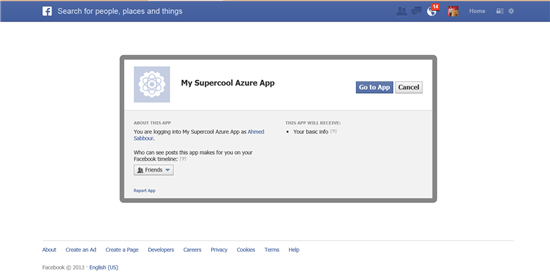
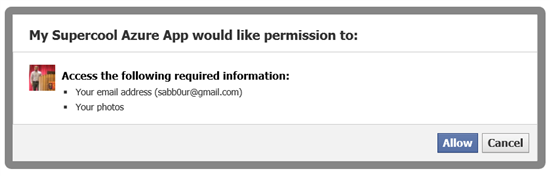
Save this settings. Now in Visual Studio, Build and run the app. You will find the Facebook Authentication dialog popping up
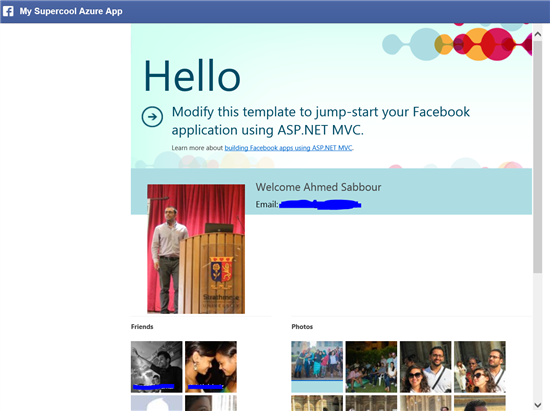
Your app is now running inside Facebook, retrieving your Friends and Photos. It is that easy!
Moving it from localhost to Windows Azure
Now I know what we've done above is impressive, but obviously, you need to host your app somewhere other than localhost!
Let's move it to Windows Azure. And the perfect host for that is Windows Azure Websites.
You can get up to 10 free Windows Azure Websites, so you can host this Facebook app right away and pay nothing. Shall we?
If you haven't created an account on Azure, go ahead and create one now. It is free.
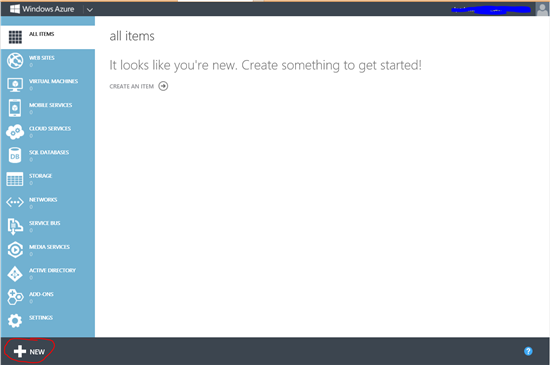
Login to the Management Portal, click on New
Create a new website
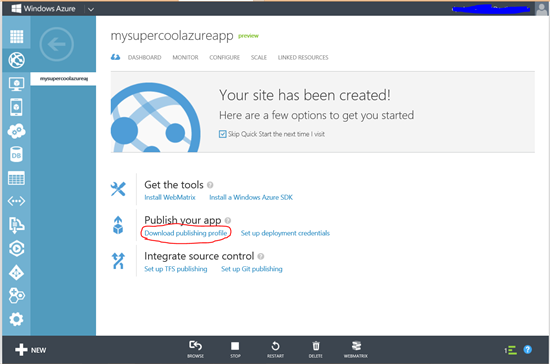
After the website is created, click on its name, then click Download publishing profile, and save the resulting file somewhere you know.
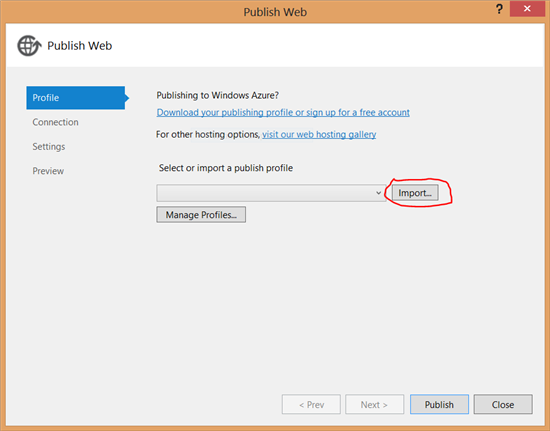
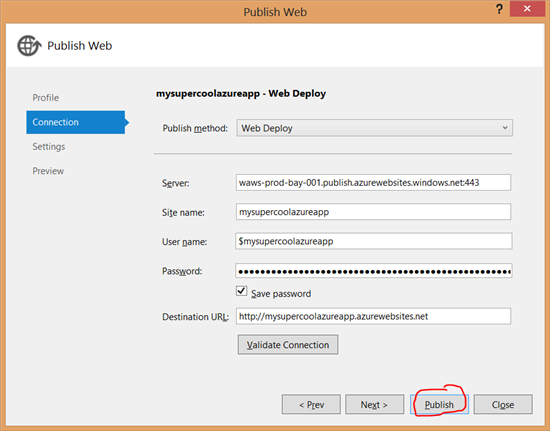
Go back to Visual Studio, right click on the Project, click Publish, click Import, then browse to the file you saved earlier.
After you import the settings, simply click on Publish and wait till the publishing completes.
Final step
You'll notice that your website has been published to http://mysupercoolazureapp.azurewebsites.net/.
You now need to go back to the Facebook app settings, and change the Canvas Url to that one.
You're done!
Where to take it from here?
You've learnt how to create a basic Facebook app using ASP.NET MVC's new Facebook Application template, and you also hosted it for free on Windows Azure Websites.
Make sure you hit the resources below for more details on Facebook apps
- Getting Started Building Apps on Facebook.com
- API Reference for User Fields
- Facebook C# SDK Project Home
Note: This post originally appeared on my MSDN blog at http://blogs.msdn.com/b/africaapps/archive/2013/02/20/creating-a-facebook-app-using-asp-net-mvc-facebook-templates-and-hosting-them-for-free-on-windows-azure-websites.aspx